Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.

Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.

Бесплатный курс "Сайт на WordPress"
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Передача значений переменных из JavaScript в PHP и обратноВ этой небольшой статье мы рассмотрим с вами один интересный момент, касающийся передачи значений переменных.
Иногда возникает необходимость использовать значение PHP-переменной в JavaScript-сценарии , либо наоборот: есть JavaScript-переменная, значение которой нам нужно использовать в PHP-скрипте .
В этом уроке мы рассмотрим простые примеры, которые позволят вам понять общий механизм того, как это можно реализовать.
Для определенности, предлагаю вам создать на локальном компьютере хост с именем php_js и разместить там файл index.php , в котором мы и будем рассматривать наши примеры.
Каркасом файла index.php будет простая HTML-разметка:
Передача значений переменных
Для большей наглядности весь код (включая JavaScript) мы будем писать внутри тэгов body .
1. Передача значения PHP-переменной в JavaScript
Давайте напишем такой код в тэге body :
1. Из PHP в JavaScript:
var userName = ""; document.write("Значение PHP-переменной: " + userName);Итак, у нас есть PHP-переменная с именем name и значением Юрий , и наша задача состоит в том, чтобы это значение вывести на экран, но не средствами PHP, а с помощью JavaScript.
Для этого мы открываем как обычно блок JavaScript-кода и внутри него объявляем переменную с произвольным именем (в нашем случае - userName ). Теперь мы этой переменной присваиваем в качестве значения результат работы оператора echo применительно к переменной name .
Как вы видите, мы делаем это в блоке PHP-кода, который открываем и закрываем в пределах одинарных кавычек, обрамляющих строковое значение переменной userName в JavaScript-сценарии.
Таким образом, мы с помощью языка PHP формируем синтаксически верный код JavaScript, который будет корректно выполнен.
В результате выполнения этой строки в переменную userName попадет значение Юрий .
Вот и все. Значение PHP-переменной name было передано в JavaScript-переменную userName .
Теперь нам нужно только убедиться, что в нашей JavaScript-переменной userName хранится ожидаемое значение. Для этого мы выводим значение данной переменной на экран с помощью document.write .


2. Передача значения JavaScript-переменной в PHP (метод GET)
Здесь, как вы понимаете, ситуация у нас обратная. В наличии есть JavaScript-переменная, и ее значение нужно каким-то образом передать в PHP-сценарий.
Понятно, что эта задача несколько сложнее, ведь если в первом случае (передача значения PHP-переменной в JavaScript) у нас уже была PHP-переменная, значение которой мы просто вывели внутри JavaScript-кода, то здесь такой вариант не пройдет.
Ведь PHP-скрипт ничего не знает о том, что у нас создана некая JavaScript-переменная. И не узнает он об этом до тех пор, пока мы не отправим серверу GET или POST-запрос, в котором будет фигурировать значение JavaScript-переменной.
Вот тогда, уже на следующем запросе, мы сможем получить доступ к значению этой JavaScript-переменной из PHP-сценария.
Под уже существующим кодом допишем следующее:
2. Из JavaScript в PHP (метод GET):
var userName2 = "Дмитрий";Внутри блока JavaScript-кода мы создаем переменную userName2 со значением Дмитрий .
Здесь наша задача состоит в том, чтобы средствами PHP создать корректный JavaScript-сценарий, который перезагрузит текущую страницу и одновременно с этим передаст файлу index.php через адресную строку (т.е. методом GET) значение, содержащееся в JavaScript-переменной userName2 .
Для этого мы выводим на страницу открывающий блок JavaScript-кода с помощью опрератора echo , внутри которого задаем средствами JavaScript перезагрузку текущей страницы (document.location.href ).
В качестве адреса страницы мы используем значение элемента REQUEST_URI из глобального массива $_SERVER и добавляем к нему параметр с именем u_name и значением, равным значению переменной userName2 .
В итоге наша условная конструкция if-else работает следующим образом:
1. Если при обращении к странице index.php в глобальном массиве $_GET есть элемент с индексом u_name (т.е. успешно сработала переадресация средствами JavaScript), то мы выводим на экран значение переданной JavaScript-переменной.
2. Если же при обращении к странице index.php в глобальном массиве $_GET нет элемента с индексом u_name , то запускается JavaScript-сценарий, выведенный средствами PHP и производит переадресацию на эту же страницу, но уже с параметром u_name , имеющим значение переменной userName2 (об этом мы говорили чуть выше).
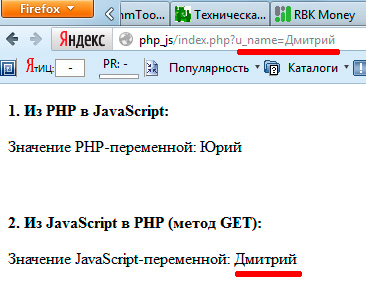
Теперь, при обращении к index.php мы получим вот такой результат:

Как видите, в адресну строку средствами JavaScript мы передали значение переменной userName2 . Вследствие этого в массиве $_GET появился элемент с индексом u_name и значением Дмитрий .
Задача решена, и теперь мы можем как угодно манипулировать полученным значением в рамках PHP-сценария, что мы и сделали, воспользовашись выводом на экран значения элемента u_name из массива $_GET .
В исходном коде сформированной страницы мы увидим при этом следующую картину:

С этим моментом мы также разобрались, и остался еще один вариант.
3. Передача значения JavaScript-переменной в PHP (метод POST)
В предыдущем примере мы рассмотрели способ передачи значения с использованием адресной строки браузера (методом GET ).
Сейчас же мы рассмотрим вариант с передачей значения без использования адресной строки, т.е. методом POST .
В этом примере мы будем использовать форму для того, чтобы отправить данные на сервер методом POST .
Под уже существующим кодом напишем:
3. Из JavaScript в PHP (метод POST):
var userName3 = "Александр";Значение JavaScript-переменной:
Начало у нас похожее: в блоке JavaScript-кода мы объявляем переменную с именем userName3 и значением Александр .
После этого переходим к PHP-коду. Мы видим, что в ветке if проверяется существование в глобальном массиве $_POST элемента с индексом u_name .
Если данный элемент будет найден, то он будет выведен на экран и будет закрыт тэг параграфа для всего предложения.
В случае отстутствия данного элемента в массиве $_POST управление передается ветке else .
Для этого мы выводим на страницу открывающий и закрывающий блоки JavaScript-кода с помощью опрератора echo , и внутри них формируем синтаксически верный JavaScript-код.
Наша задача сводится к тому, чтобы, используя команду вывода document.write в JavaScript, вывести на страницу обычную HTML-форму и подставить в единственное ее текстовое поле с именем u_name значение, которое хранится в переменной userName3 (Александр).
Самое сложное здесь - не запутаться в кавычках и их экранировании.
Именно поэтому перед написанием подобных скриптов я рекомендую вам сперва создать отдельный файл и написать в нем чистый JavaScript-код , который бы выводил форму и подставлял в поле значение переменной userName3 .
Когда вы с этим справитесь, то можете возвращаться к исходному файлу и задача ваша будет заключаться в том, чтобы в точности вывести тот код, который вы написали чуть раньше. На этот раз - уже средствами PHP.
Именно это мы и делаем в ветке else . Обратите внимание, что текст для вывода (предназначенный для оператора echo ) заключен в двойные кавычки. Соответственно, для конструкции document.write мы используем одинарные кавычки.
Это обстоятельство приводит к тому, что нам нужно проэкранировать все символы одинарных кавычек, которые находятся между открывающими и закрывающими одинарными кавычками, ограничивающими вывод строки для конструкции document.write .
Если сейчас обратиться к странице index.php , то результат будет следующий:

Как вы видите, после фразы "Значение JavaScript-переменной:" идет пустота, т.е. пока еще PHP-сценарий не получил значение JavaScript-переменной userName3 . И это понятно - ведь еще не было запроса к серверу, в котором могла быть передана эта информация.
При этом ниже в форме у нас находится слово Александр - как раз значение JavaScript-переменной userName3 .
Мы вставили его сюда как раз для того, чтобы отправлить форму и передать значение этой переменной методом POST нашему текущему скрипту index.php (если атрибут action отсутствует, то данные будут переданы текущему скрипту).
После нажатия на кнопку отправки мы увидим такую картину:

Теперь форма у нас исчезла, т.к. уже отрабатывает ветка if , и вместо нее выводится значение переменной.
Ну что ж, с этой задачей мы тоже справились - значение JavaScript-переменной userName3 мы передали в PHP-скрипт и вывели его на экран из массива $_POST .
На этом данную небольшую статью я завершаю. Очень надеюсь, что она поможет вам понять базовые принципы передачи значений переменных из JavaScript в PHP и обратно.
РНР очень легко позволяет организовать вывод текста на экран. Рассмотрим пример скрипта:
Echo “Привет, мир!”;
Строго говоря, совсем не обязательно открывающий тег PHP писать именно так: «. Все переменные должны начинаться со значка доллара, а комментарии - с //.
Все переменные имеют имя и значение. В примере имя переменной - $I, значение - 1. Операторы языка в любом случае должны разделяться точкой с запятой. Отсутствие этого разделителя - самая основная ошибка начинающих, и поэтому всегда приучайте себя обращать внимание, есть ли в конце операторов разделитель. Лишние пробелы и переводы строк, как и подобает для хорошего языка программирования, просто игнорируются.
Вывод на экран осуществляется оператором «echo». Переменные не обязательно заключать в кавычки, текст - обязательно. Любое слияние текста (числовые переменные в этом случае воспринимаются как текстовые) осуществляется с помощью разделителя - точки.
Увеличение переменной на единицу реализовывается указанием двух плюсов после переменной, хотя ни что не мешает писать так - $i = $i + 1;. Но правильно будет так, как в примере - $i++; Выполнив эту инструкцию пять раз, соответственно увеличим переменную на пять, выводя между делом результат, не забывая о пробеле. На экран в результате работы скрипта будут выведены подряд (в строку) цифры "1 2 3 4 5". Если бы стояла задача вывести указанные цифры не в строчку, а в столбец - вместо пробелов в кавычках надо было бы поставить HTML-овский тег
перевода строки. Вот так - echo "
".$i;. В результате на экране появится столбик из пяти цифр.
Это - алгоритмическое выражение реализованного выше скрипта. Как видите, ничего сложного нет. Просто берем, и делаем то, что нам надо. Кстати, посмотрите, что получится в результирующем коде HTML! Ни следа РНР! Это ли не мечта многих - иметь возможность скрыть свой код HTML?
А ведь все это - не самые главные преимущества РНР. Но и не столь незначительные. Теперь Вы, я надеюсь, поняли, что код страницы можно клеить буквально на лету, и каждая новая страница будет абсолютно не похожа (если только это надо) не предыдущую. Вот именно для этих целей и создавался первоначально РНР, но на сегодняшний день язык превратился в нечто большее.
ВЕРСИЯ ДЛЯ ПЕЧАТИ>>
Статья прочитана :раз.
При разработке интернет магазинов , сайтов, или любых скриптов, невозможно обойтись без переменных.
Во время выполнения скрипта данные нужно где-то хранить, для этого и существуют переменные. В переменных можно хранить любые данные (числа, строки) и нет привязки к типу.
Переменные в php начинаются со знака $, и могут состоять из латинских букв, цифр, и знака подчеркивания.
Запись и вывод переменныхДля работы переменными напишем небольшой скрипт:
Помимо записи и вывода переменных на экран, мы можем производить с ними математические операции:
На экране появиться число 15 . При выводе переменной на экран мы использовали двойные кавычки ("). Если использовать одинарные кавычки ("), то на экран будет выведено не значение переменной, а имя переменной. Например:
На экране мы увидим не Ответ: 15 , а «Ответ: $result ».
Работа с переменными одна из самых необходимых вещей в программировании на любом языке. Не возможно написать скрипт без использования переменных. Отнеситесь к ним повнимательней.
При разработке интернет магазинов, сайтов, или любых скриптов, невозможно обойтись без переменных. Во время выполнения скрипта данные нужно где-то хранить, для этого и существуют переменные. В переменных можно хранить любые данные (числа, строки) и нет привязки к типу.
OX2 2014-10-02 2014-10-02Последнее обновление: 1.11.2015
Как и во многих языках программирования, в PHP есть переменные. Переменные хранят отдельные значения, которые можно использовать в выражениях на PHP. Для обозначения переменных используется знак доллара $ . Например,
Здесь определена переменная, которая будет хранить число 10. Присвоение значения происходит с помощью знака равенства = .
Можно присваивать значение другой переменной:
$a = 10; $b=$a; echo $b;
PHP является регистрозависимым языком, а значит, переменные $counter и $Counter будут представлять две разные переменные.
Также при наименовании переменных нам надо учитывать следующие правила:
Имена переменных должны начинаться с алфавитного символа или с подчеркивания
Имена переменных могут содержать только символы: a–z, A–Z, 0–9, и знак подчеркивания
Имена переменных не должны включать в себя пробелы
Если переменная объявлена, но ей изначально не присвоено никакого значения (иначе говоря она не инициализирована), то нам будет проблематично ее использовать. Например:
При попытке вывести значение переменной мы получим диагностическое сообщение о том, что переменная не определена: Notice: Undefined variable: a in C:\localhost\echo.php on line 3 .
Оператор isset() позволяет определить, инициализирована ли переменная или нет. Если переменная определена, то isset() возвращает значение true . Если переменная не определена, то isset() возвращает false . Например:
Для проверки переменной использовалась конструкция if...else , которая определяет истинность выражения. И если выражение истинно, тогда выполняется выражение после блока if. Если же выражение ложно (то есть равно false), выполняется выражение после блока else
Здесь переменная не инициализирована, поэтому оператор isset($a) будет возвращать значение false , и, следовательно, будет срабатывать блок else . Если бы мы присвоили переменной некоторое начальное значение, например, $a=20 , то оператор isset возвратил бы значение true , и браузер вывел бы ее значение.
С помощью оператора unset() мы можем уничтожить переменную:
Решил я написать эту статью, чтобы расставить точки как правильно и когда выводить данные. Статья не простая, поэтому если Вы ещё никогда не выводили текст ранее, то лучше начните с первого урока курса по PHP , а уже как опыта наберётесь, тогда заглядывайте сюда.
Чтобы вывести на экран текст мы используем одну из следующих конструкций языка: echo или print, либо функцию printf. Давайте разберём варианты и их особенности:
Функция printf позволяет нам вывести на экран отформатированный текст:
printf("%%b = "%b"", 322); // Вывести значение в двоичном представлении
Printf используется очень редко, самое популярное применение: преобразовать цену товара в классический вид: рубли.копейки. К примеру:
Указанный выше синтаксис многогранен, внутри конструкции PHP мы можем не только использовать echo, но и любые другие операции включая создание переменных и т.д. и т.п. Но если необходимо ТОЛЬКО вывести переменную или текст одним действием (только одним echo), можно применить сокращенный синтаксис:
Самое интересное, это использовать совмещенный синтаксис для PHP и HTML:
Как вы видите, внутри итерации цикла можно выводить чистый HTML, достаточно закрыть конструкцию PHP и продолжить выводить HTML. Этот способ намного предпочтительнее обычного echo тем, что наш редактор кода IDE PHPStorm подсветит синтаксис кода и упростит разработку сайта.
Статья будет дорабатываться и совершенствоваться. Но даже сейчас я в ней обозначил все основные приёмы вывода текста и переменных в PHP








